Table of Contents
Parent and Child Animation
Parent and Child Animation in Rotating Objects
- This “How To” deals with using Parent and Child relationships to rotate an Object/Image through 180 degrees and see the “Back” side of the image as a different Object/Image
Add An Image
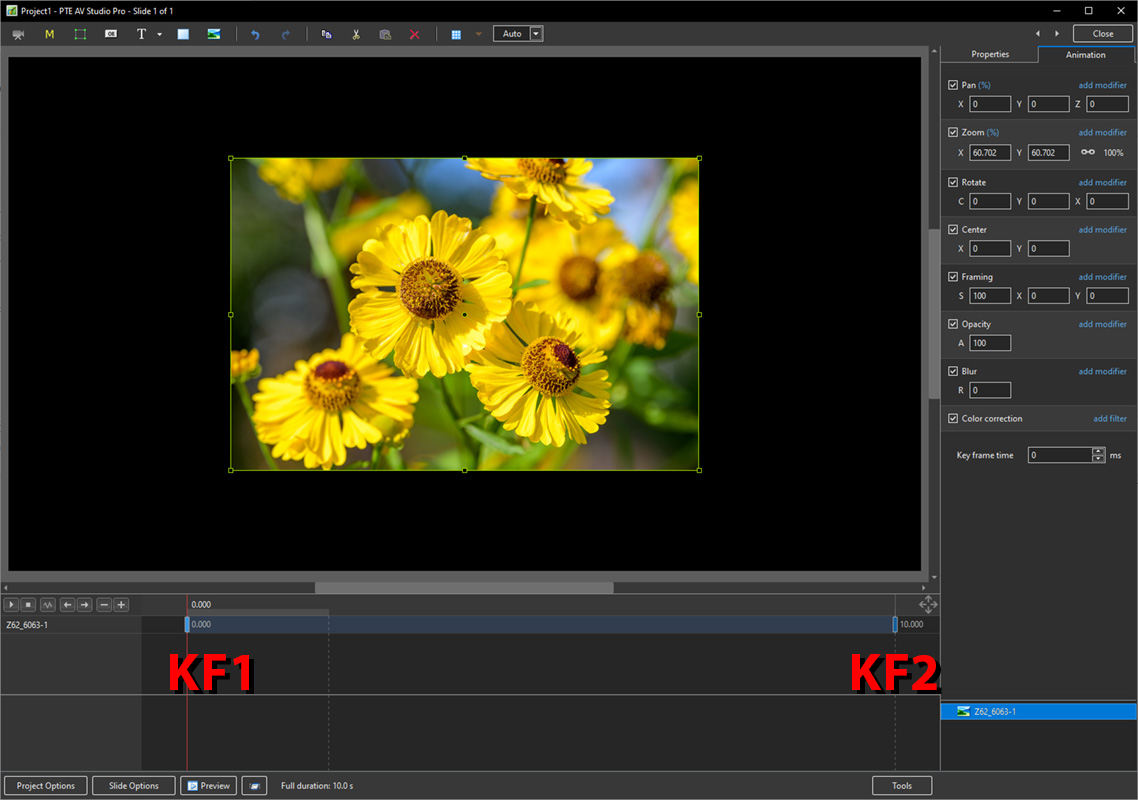
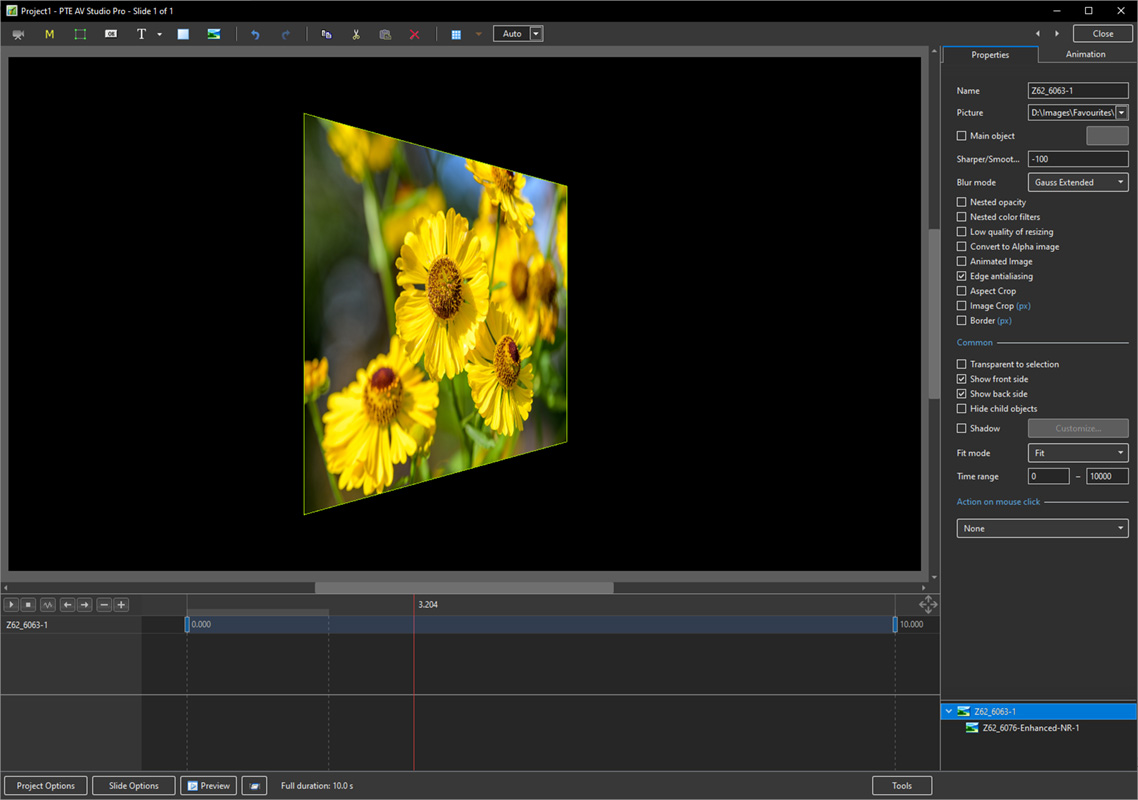
- Add an image to the Slide in Objects and Animation and add a Key-Frame at the end of the time line
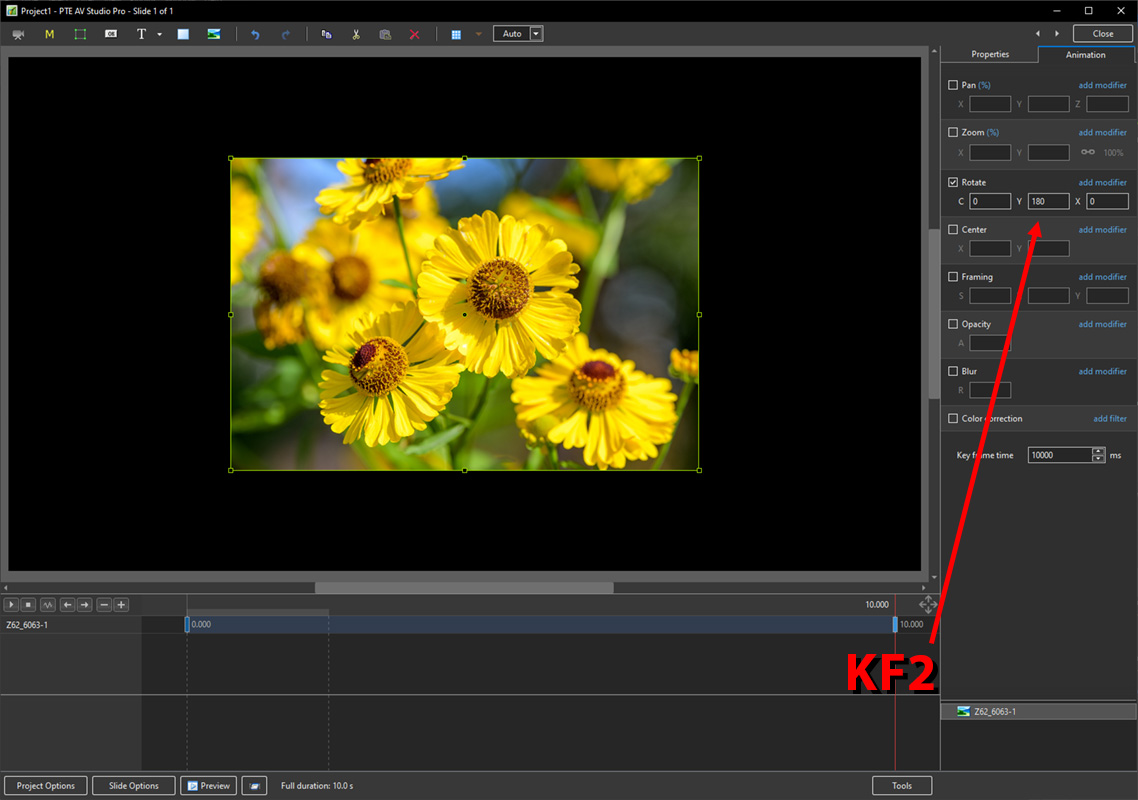
- Click on KF2 and set Rotate to 180 degrees
- Play the animation
- At KF2 we now see the reversed image
Add the new reverse side (Child) image
- Return the cursor to KF1
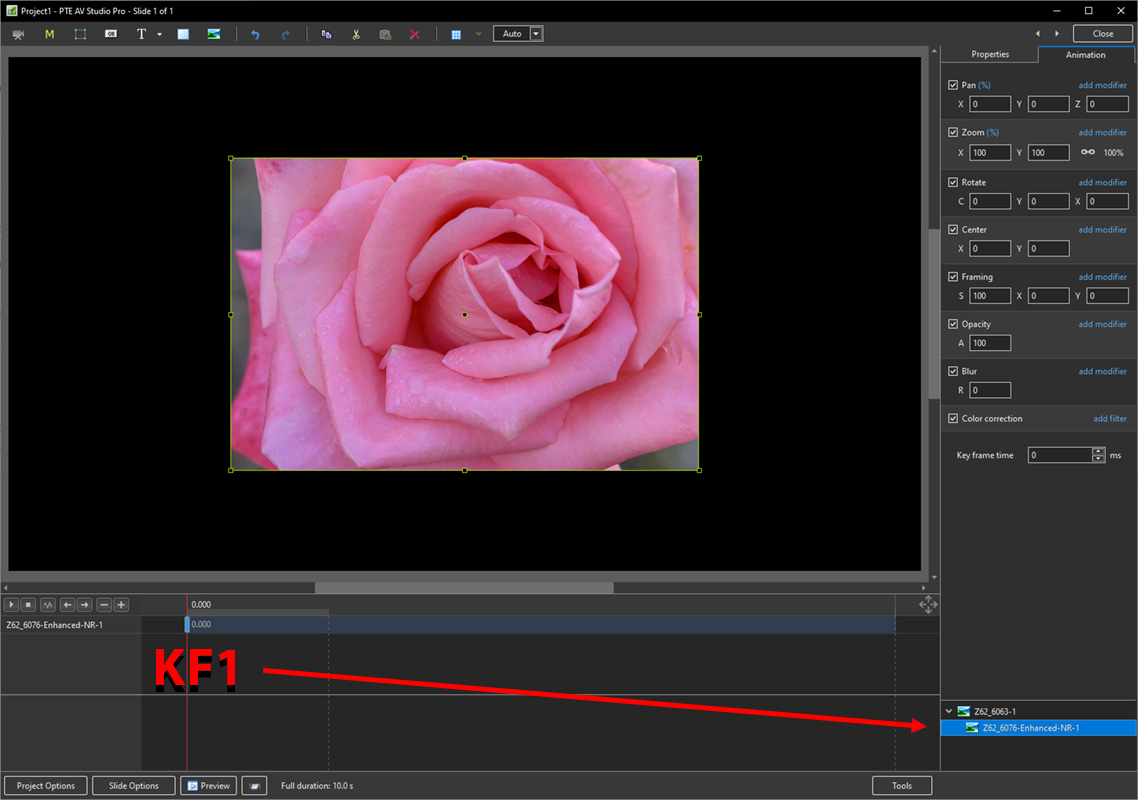
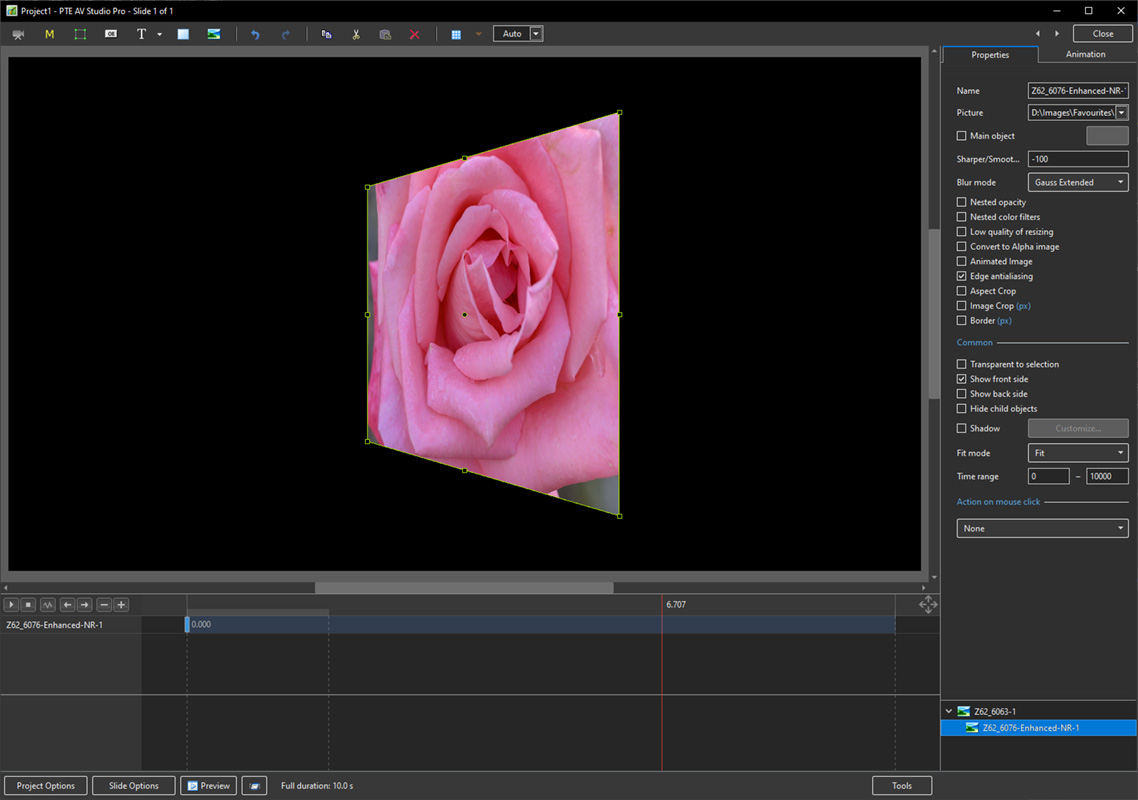
- With the original image highlighted in the Objects Panel, add a new image
- Note that the new image is a Child of the Original Image
- Rotate the Child image by 180 degrees
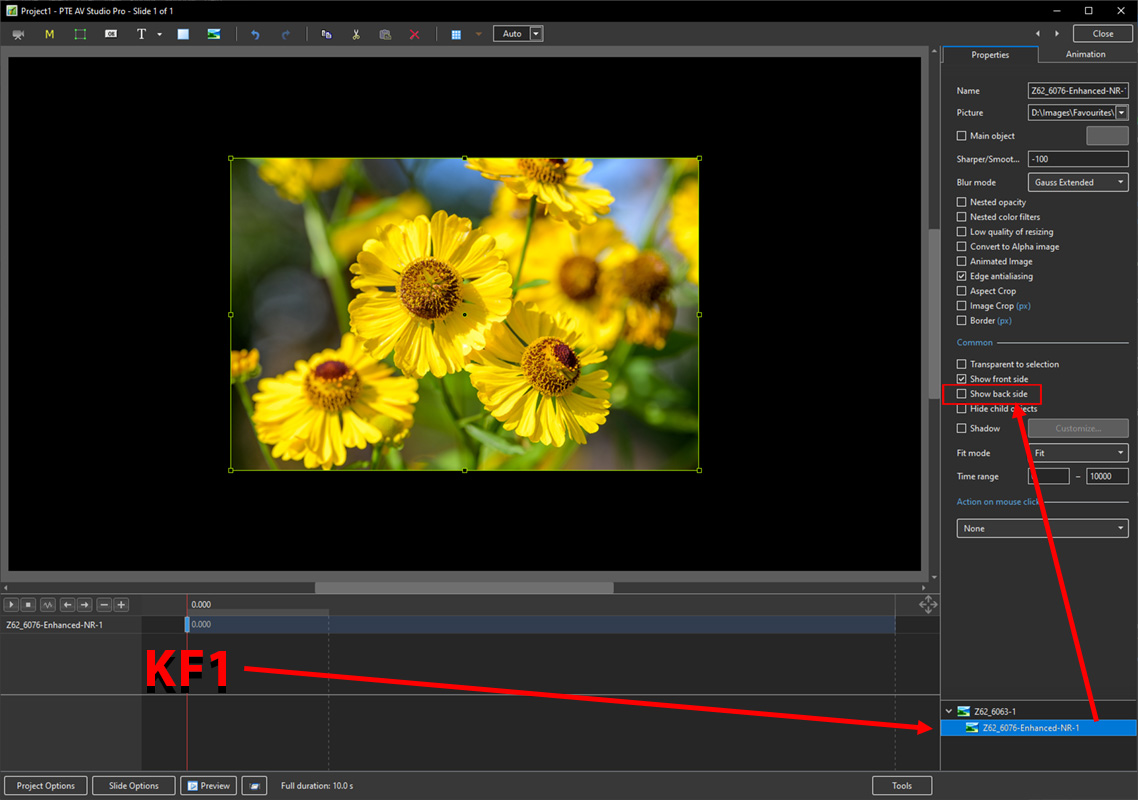
- In Properties, Untick the Child Image “Show Back Side”
- Highlight the KF1 for the Original Image
- Play the Animation
- The Original Image rotates through 180 degrees revealing the Child Image behind
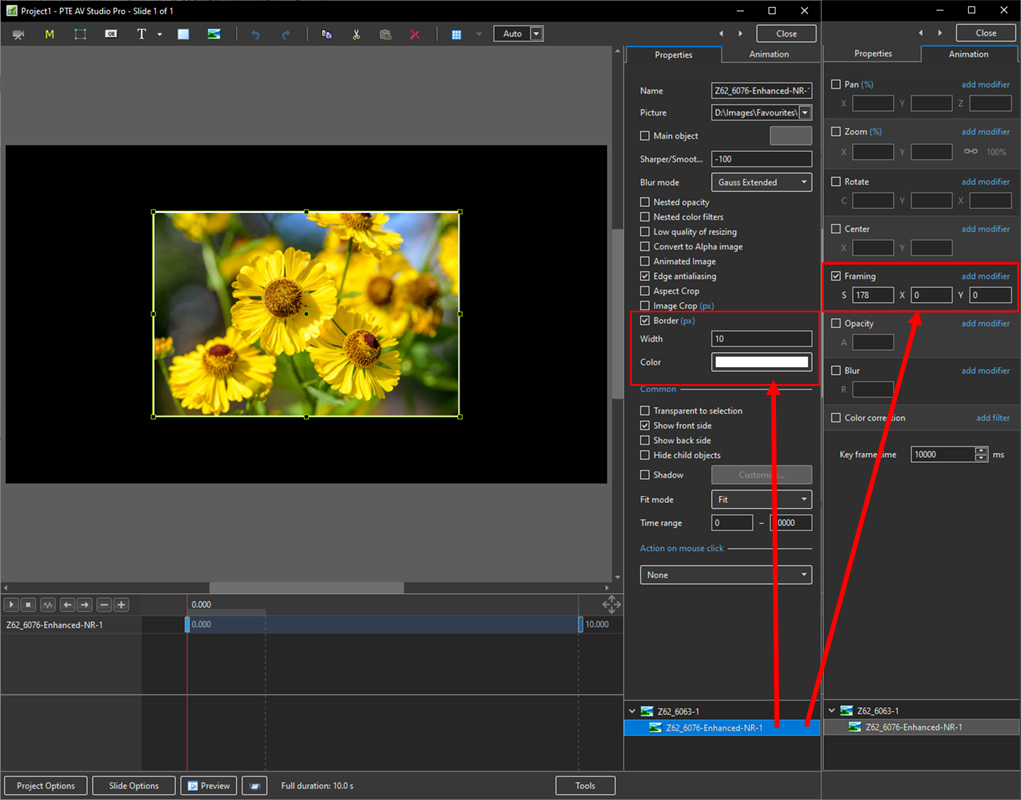
Enhancements
en-us/11.0/how_to_v11/parent.txt · Last modified: by davegee