Table of Contents
Styles and Aspect Ratio
Please read Creating Slide Styles before continuing.
In order that a Style is going to look the way that the author designed it to look it is sometimes necessary to stipulate the size and/or Aspect Ratio of the Main Images used when applying the Style. However there is no guarantee that the user is not going to accidentally or otherwise insert images which are the “wrong” size and/or aspect ratio.
There are a couple of ways in which the author can “regulate” the size and/or aspect ratio (AR) of images used in the Style.
- By use of the Adjust Image and Border Tool
- By use of Masks
The Image and Border Tool
Please read "Adjust Image and Border" before continuing.
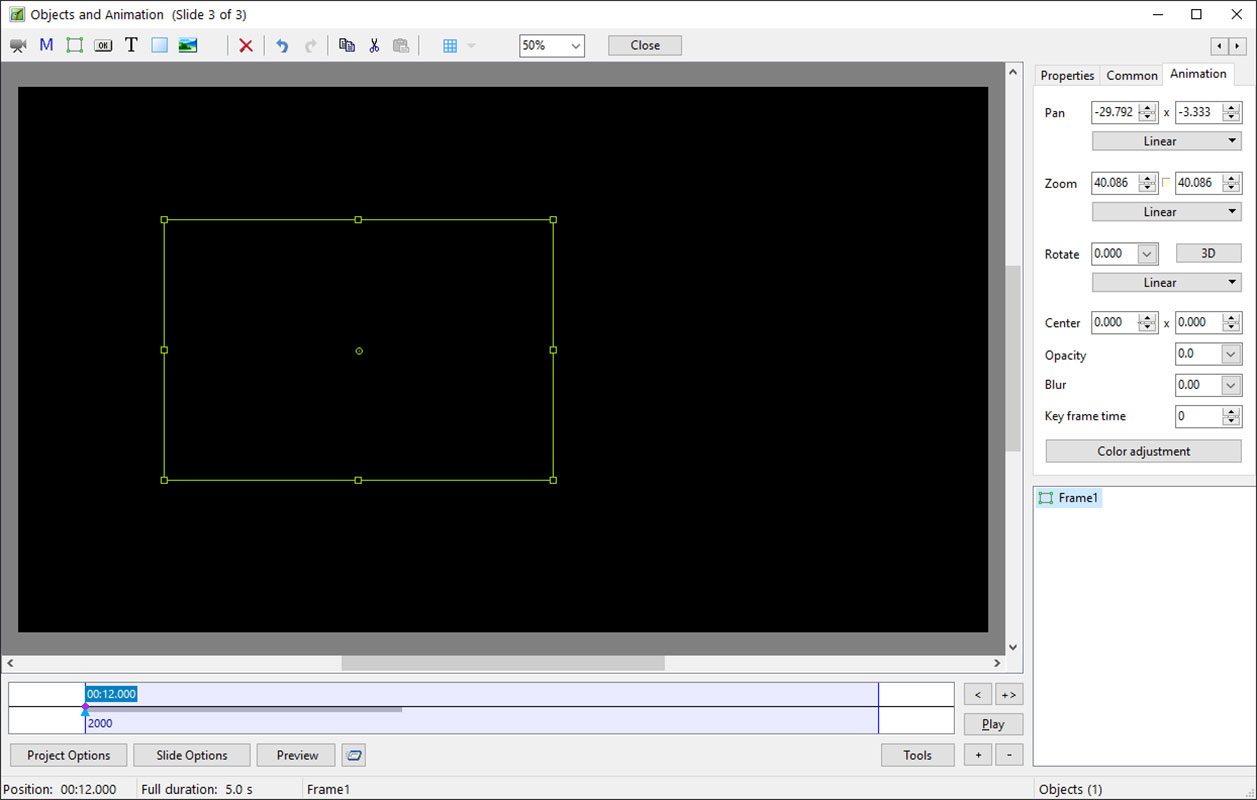
In the following example I wanted to insert 3×2 aspect ratio images in a 16×9 project when making a Style. I added a 3×2 Frame:
A Main Image is now added to the Frame in Cover Slide Mode.
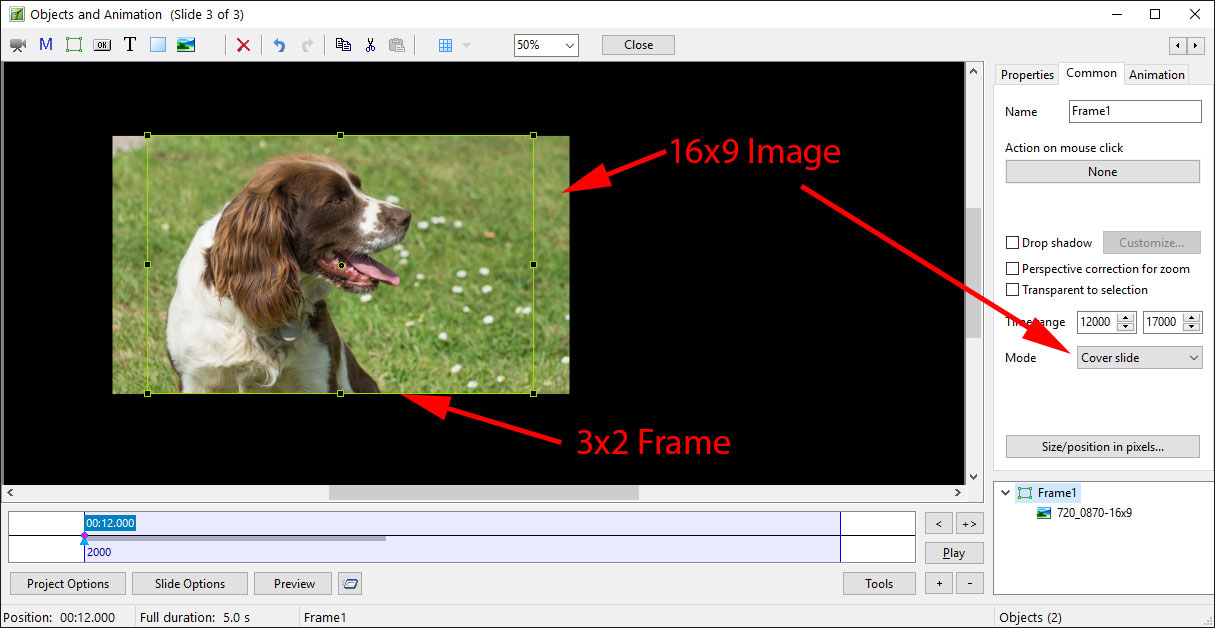
If the user accidentally or otherwise added a 16×9 image to the Style it would look something like this:
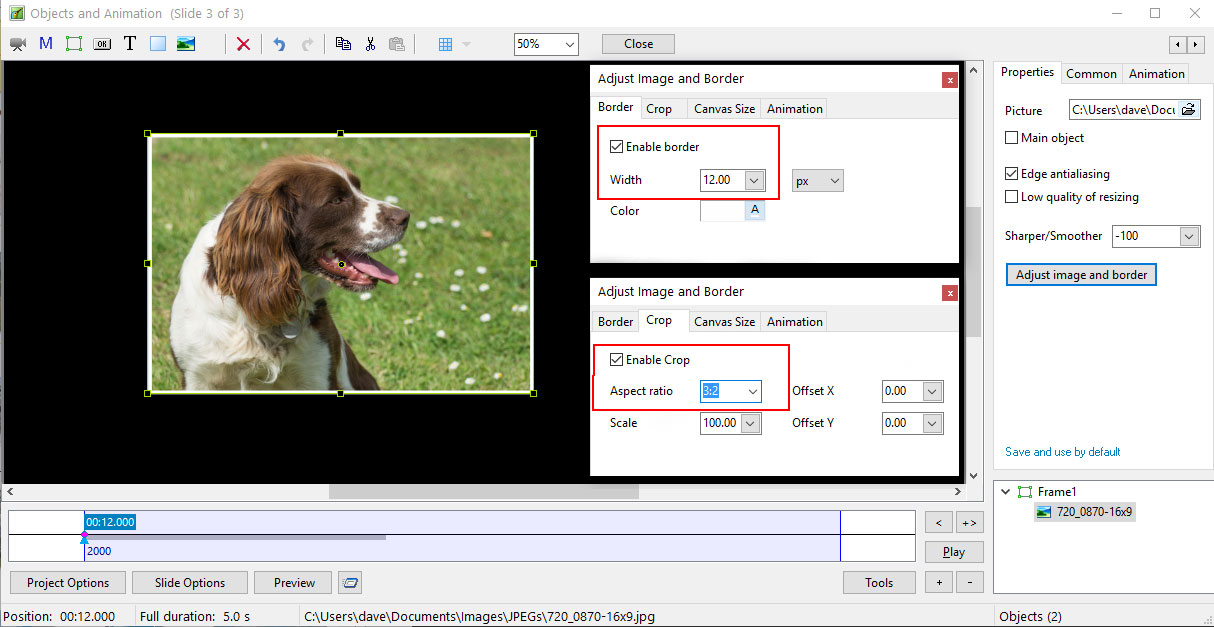
The image is constrained to the height of the frame because of the Cover Slide Mode but overlaps on both sides. So I have used the Image and Border Tool to ensure that the image is the right size and AR for the Style:
The Image is now constrained to the Size and AR that the author envisaged.
Masks
Read "Add a Mask Object" before continuing.
Sometimes the author wants to zoom into or out of the image while maintaining the size of the white frame around the image so a different approach is required and involves the use of Masks.
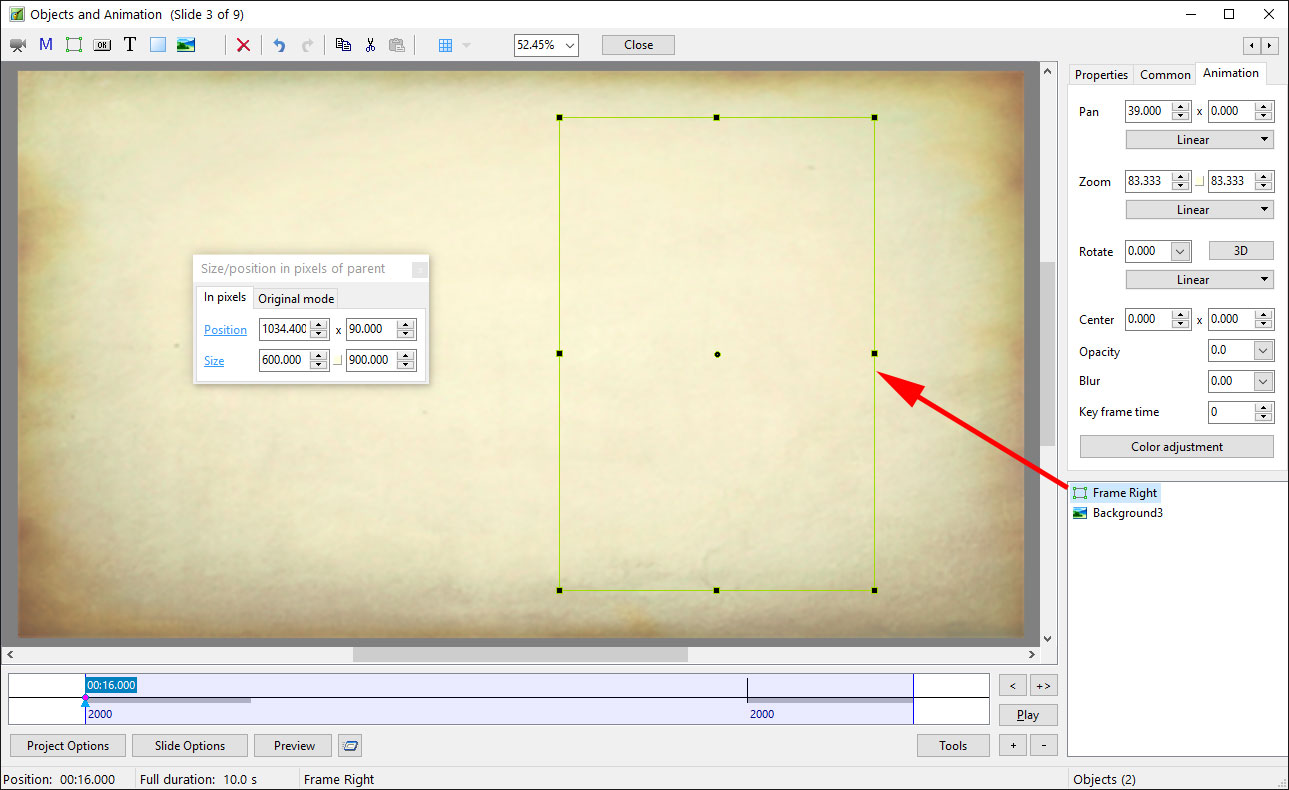
A 3×2 Frame is created and sized at 900×600:
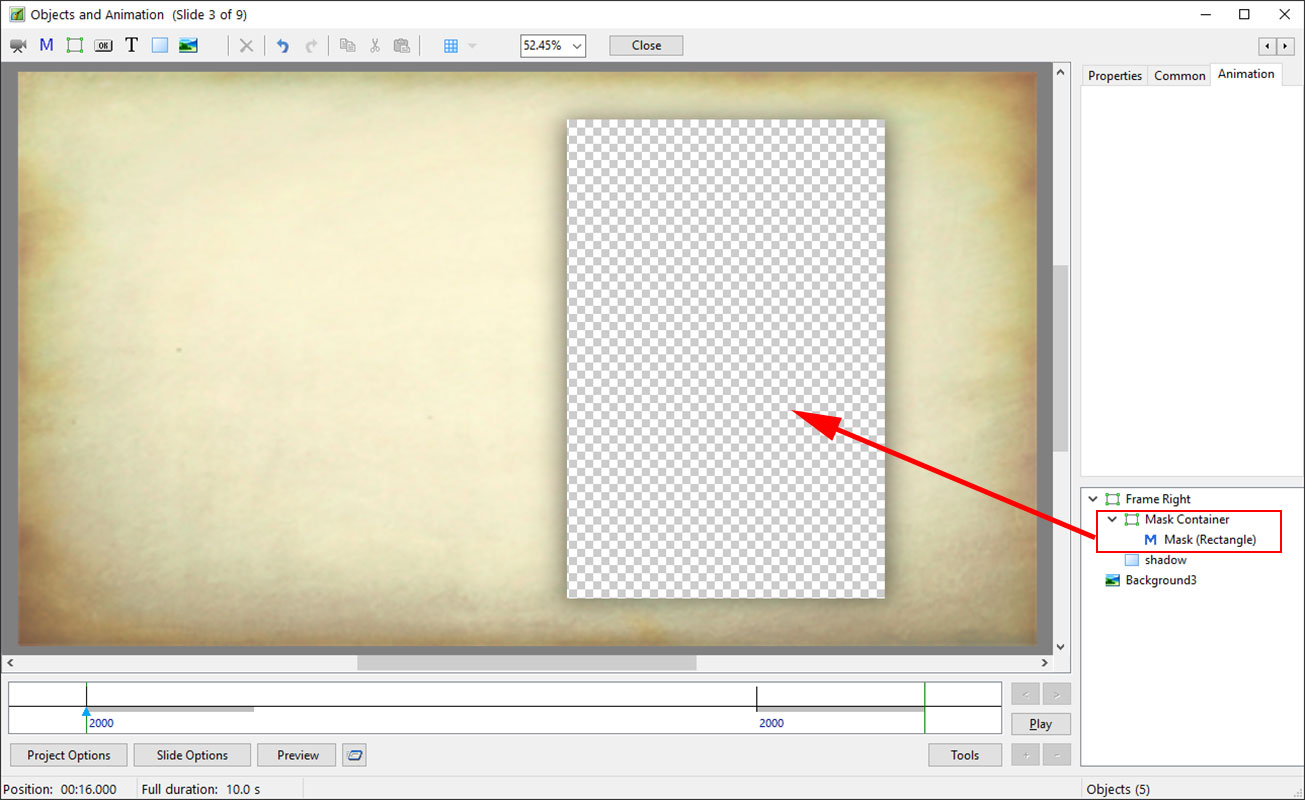
A Mask Container and Mask are added and also sized at 900×600:
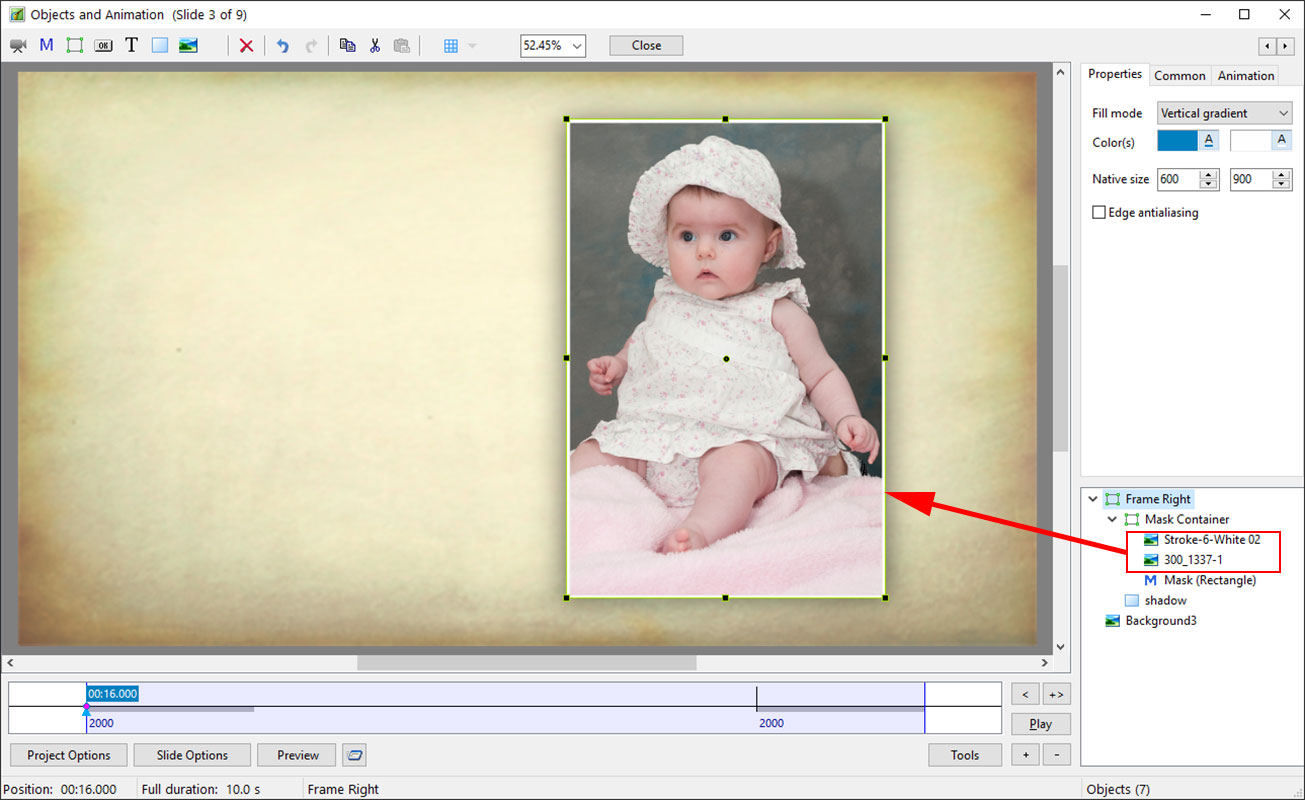
The Main Image is added to the Mask Container, again in Cover Slide Mode, along with a 3×2 transparent PNG with a 6 pixel “Stroke Line” (created in an Image Editor). The shadow is a black rectangle with opacity and blur adjusted to suit.
If the User accidentally or otherwise inserts a Main Image which is something other than 3×2 it covers the area inside the mask. The Main Image can now be animated (zoomed) and stay within the confines of the white frame (stroke) Line. The background and the White Stroke Line have not been designated as Main Images so they are saved within the Style.